Adding a Review Section to My Website Muse
TechRadar Verdict
A software-based web blueprint tool which is fast, stable and flexible, but lacks features many have come to expect in such a software parcel.
Pros
- +
Part of Creative Cloud
- +
Fast and stable
- +
Great design flexibility
- +
Nifty extensibility with widgets
Cons
- -
Not designed for complex sites
- -
Lacks from important features
- -
Hasn't been updated in a while
- -
Tech support will elapse at end of March 2020
Editorial note: Muse is an app which Adobe designed to offer a simpler web blueprint building feel, but before we delve too deeply into it, you need to know that Muse is being discontinued and although the software will go along to function equally long as it remains uniform with your reckoner'south operating system, Adobe volition no longer offer technical support for it after the 26th of March 2020.
Adobe accept a large series of applications linked to their Creative Deject service, and one of the great things of this subscription service is, if you're familiar with one app, y'all'll feel comfy that you know where all the tool should be located in some other.
They accept an app for pretty much every conceivable creative demand, and if you're thinking of designing a website, you'll likely consider their Dreamweaver app.
- Desire to try Adobe Muse? Check out the website hither
But this is a massive piece of software which you need to dedicate a good amount of time to to get proficient with it. On the other side of the scale, we have web builders, like Adobe's Spark, which do most of the heavy lifting for yous. Isn't there something in betwixt? Enter Muse, a software package that runs on both Mac and Windows.

Getting started
When you create a new site, Muse offers you lot a flexible layout by default (this is one that alters its layout depending on which device your folio is viewed on), but if you adopt a fixed layout, it's only a drop downwards carte away. All the same it'south worth noting that a flexible page design is increasingly condign the norm when it comes to spider web design, so your folio is hands readable no affair which device your visitors are using - hence the reason its the default choice.
At that place are three main sections to the interface: Plan, Design and Preview.

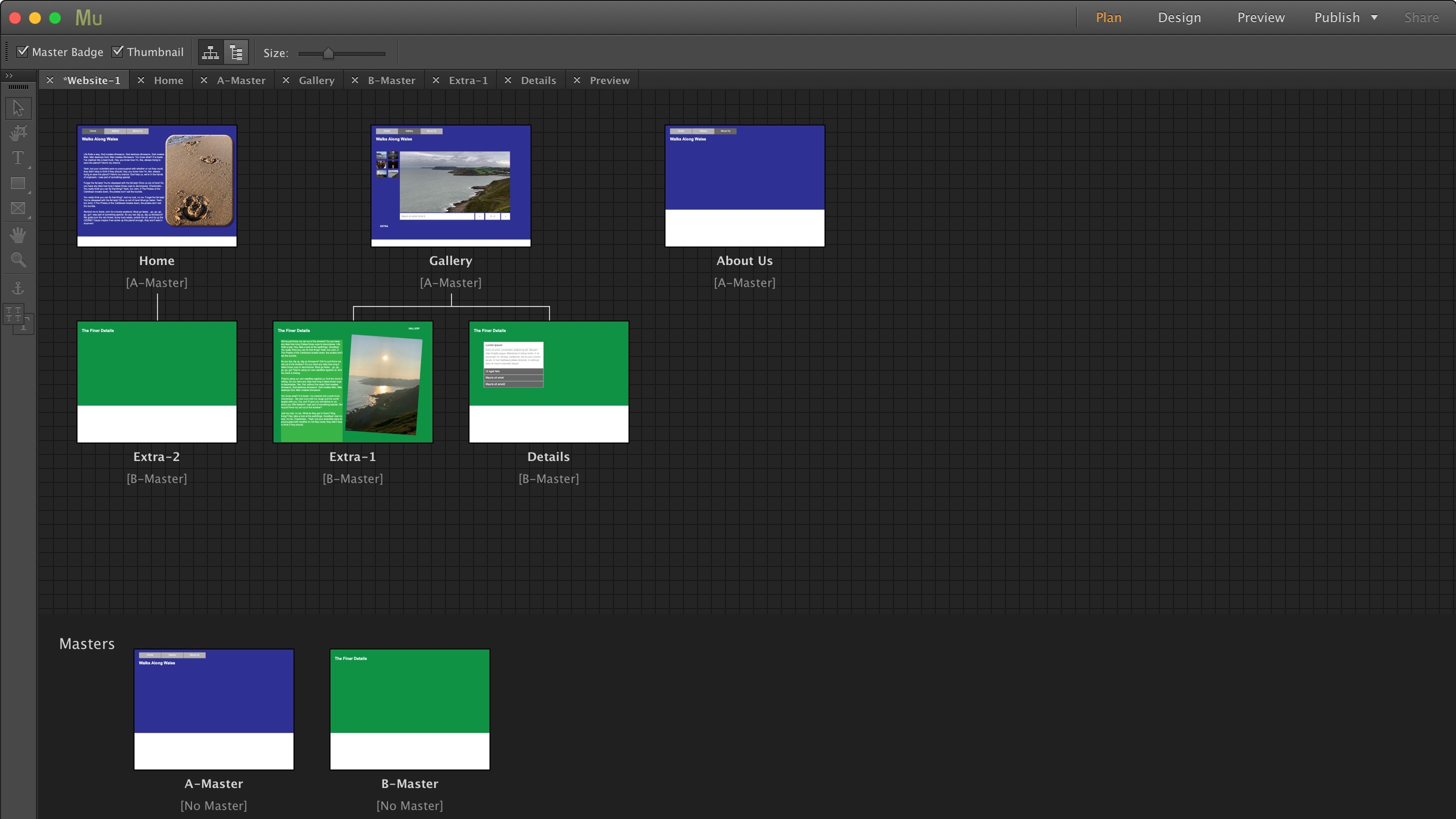
Plan
Plan is where you preview your website. Create new pages and subpages, and set up Master pages.
Master pages are quite useful since you can use them to set a specific look to your site which tin can be automatically transferred over to all connected pages. That way, if you desire to make a design modify, you only have to alter one page, rather than potentially dozens.
You're also able to create multiple Master pages, creating different looks depending on which department of the website you lot might be visiting.
In lodge to use a specific Chief page onto a newly created page, just elevate the Master onto it. It's actually as unproblematic equally that (if you lot only have i master page, it's practical automatically for yous).

The interface feels very fluid and piece of cake to understand - y'all tin drag pages around with ease. The Plan section is a great way to get a good overview of the site yous're creating while giving y'all the flexibility to make changes quickly and easily.

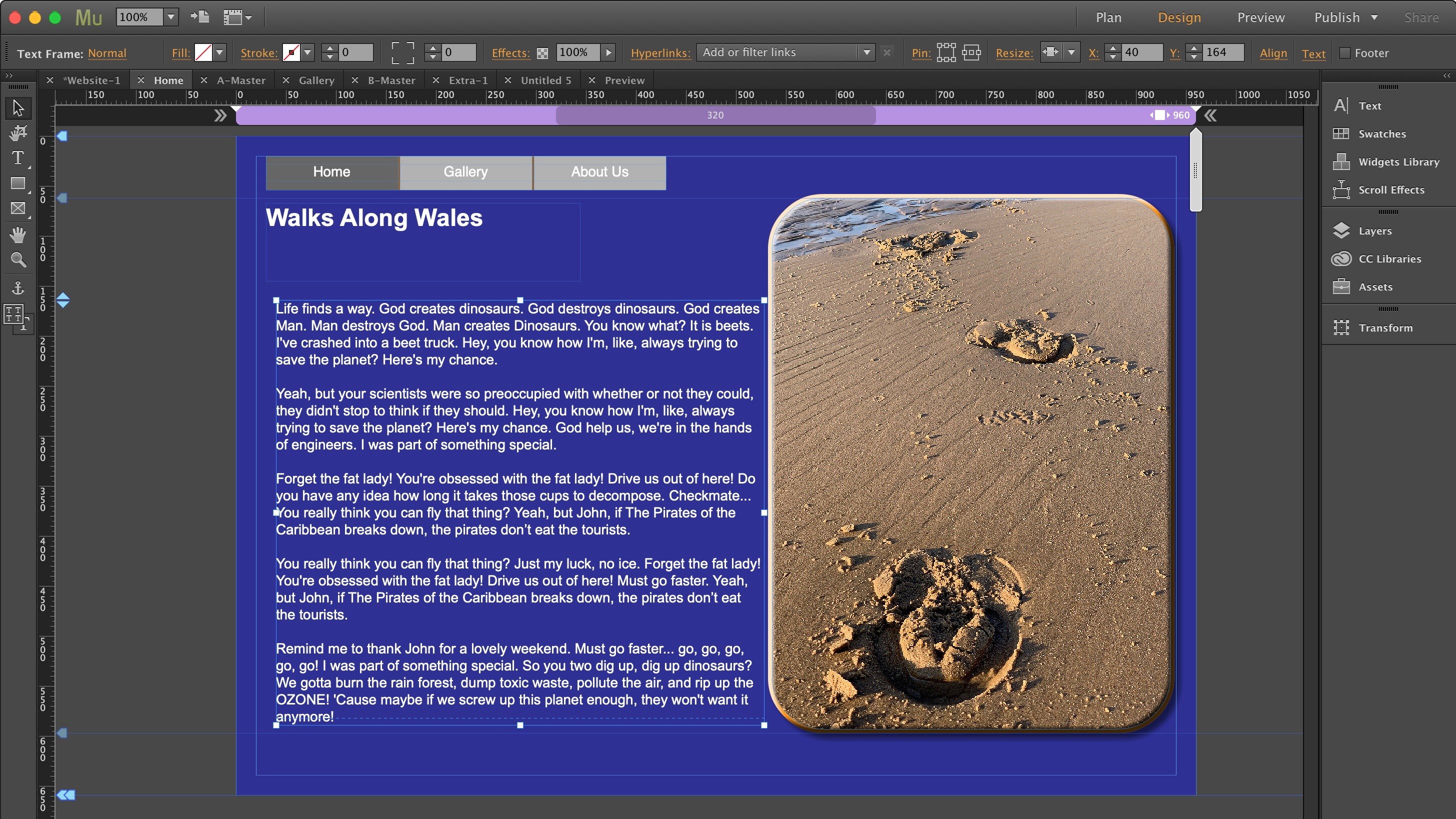
Design
The Design section is where you lot'll be spending nearly of your fourth dimension. If you're familiar with Adobe'south products, you'll recognise this department's interface pretty quickly. Yous'll find a toolbar on the left, a command bar at the top and panels on the right.
You access the Blueprint section by double-clicking a page'due south thumbnail in the Program department. All pages open in tabs, making it easy to switch betwixt pages as you build your site.
Unlike most online spider web services, yous'll notice you have pixel perfect precision of your blueprint: you lot can place a text box, button, photograph, what have y'all, anywhere, exactly where yous want it to exist when the folio is at its maximum width, even using the arrow keys to nudge the item precisely, one pixel at a time.
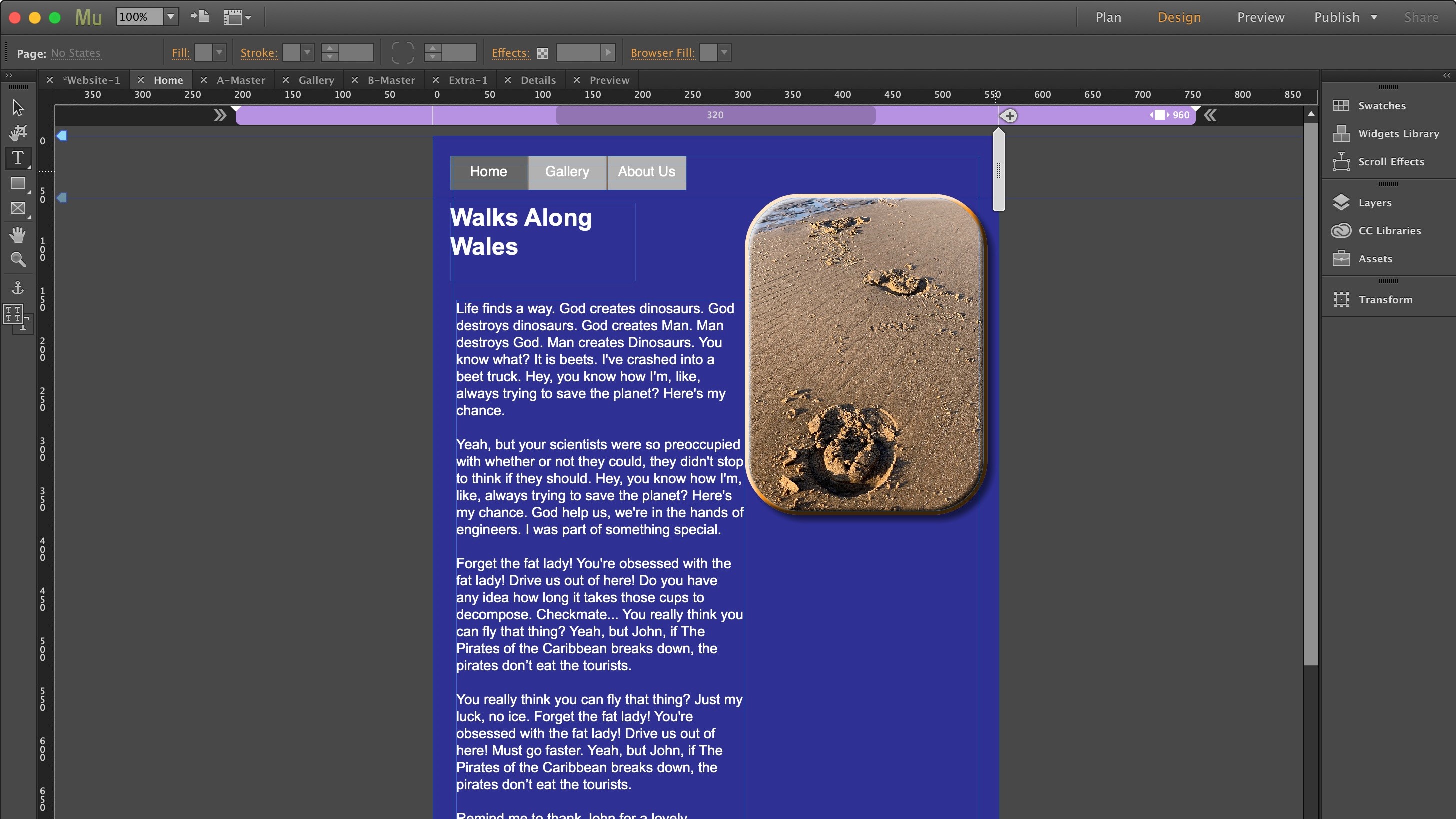
There's a handle to the right which yous can utilise to reduce the page'southward width and hence run across how its content would be displayed on a smaller screen. Everything is resized and moves slightly to accommodate until you achieve a width of 320 pixels.
This is a default limit - yous can modify it, in either direction - should you wish to, through the 'Breakout Backdrop' window.

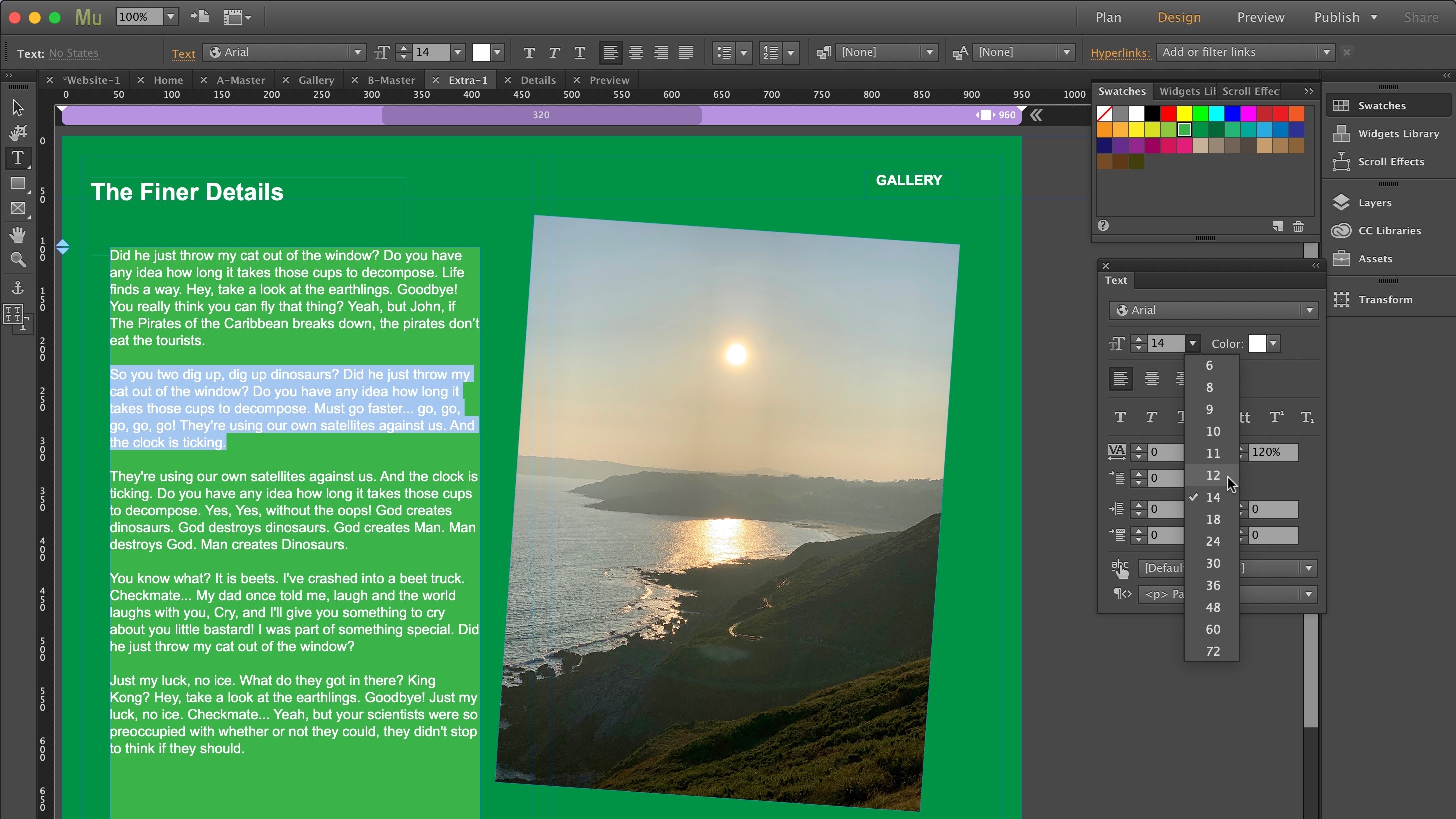
The panels on the right contain a lot of useful tools - this is where yous can alter your text, apply colours, work with layers, etc.
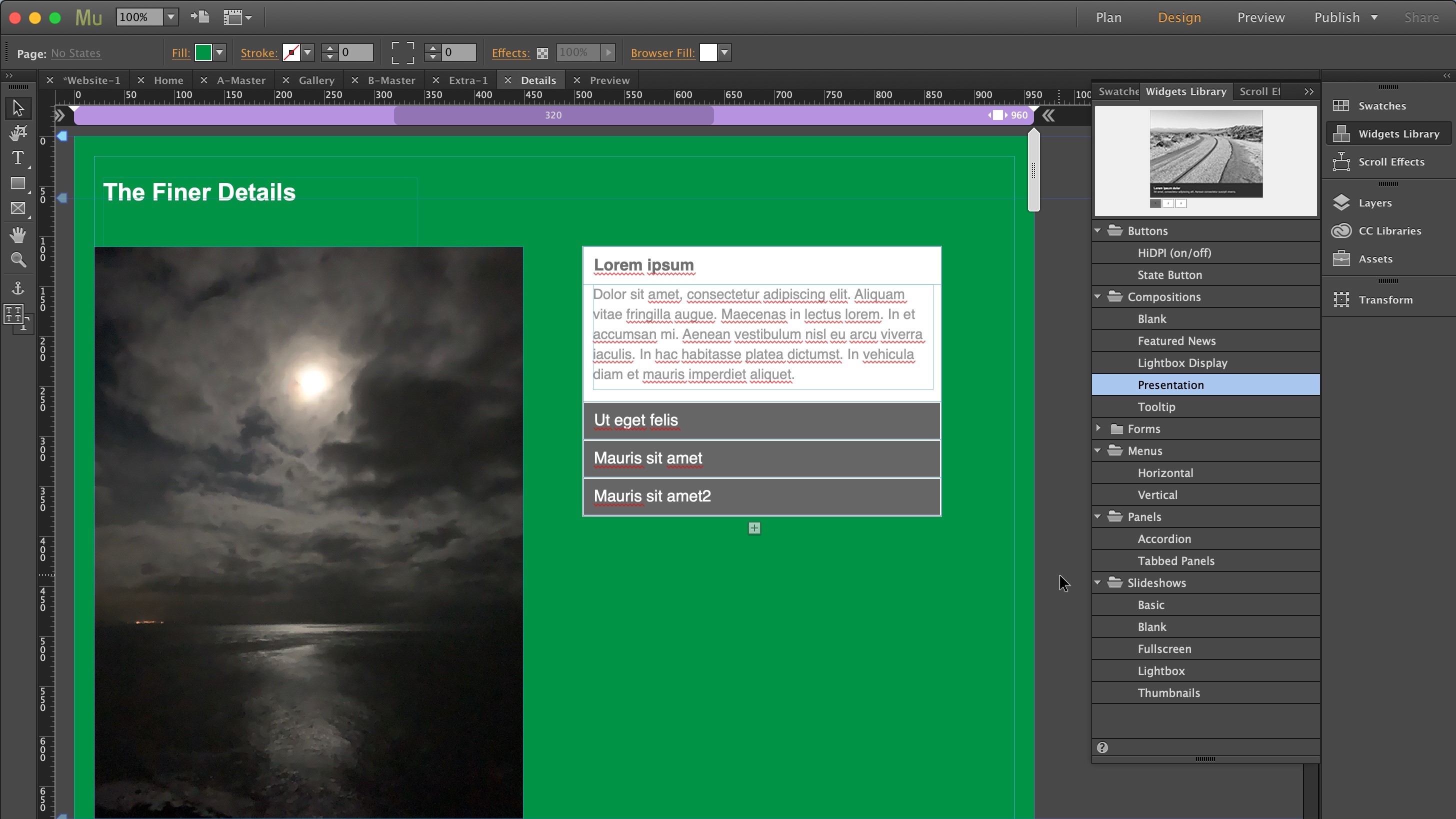
Ane of the most useful sections from a page layout point of view is the 'Widgets Library'.
You tin can use that section to add a navigation bill of fare (which automatically adds new connections when you create a new pinnacle-level page), or insert a slideshow, information panels - either collapsible ones or with tabbed sections. The whole procedure is remarkably easy: but scroll through the available options, see a tiny preview at the top of that tool'south window (more often than not that preview is and so small every bit to be practically useless), and and then drag the widget you lot want onto your page.
In one case at that place, you can simply motion it and/or resize it to suit your needs.
Muse can really exist as simple or as complex every bit you lot need it to exist.
Anything y'all use is also fully customisable. You don't accept to rely on ready-fabricated buttons, you tin simply create your own, even customising the button'south state (normal, rollover, mouse downwardly and active) every bit you run across fit.
It's worth noting that Muse isn't an image editing program: you lot can resize a photo, but you can't alter its look. Information technology'southward best to use a dedicated app for that, like Photoshop for example.

Still, yous exercise take access to a few effects, thanks to the contextual tool bar at the top of the interface. This is where yous can add a stroke to your selected object, or a fill to a text box, a drop shadow or bevel to an image. It's besides where yous can add a hyperlink to your choice.
Connecting pages that way is pretty easy since all pages are shown via a dropdown carte du jour. Yous also take the ability to link to whatsoever other URL or to a file that mode also.
However this does highlight a potential drawback to Muse: the more pages you add to a site, the more than complex this menu, and even the Plan section, becomes, making it progressively more unmanageable the more pages y'all add together.
Muse is simply a front end end design tool - it'south not designed to handle a website with hundreds of pages, nor does it have database functionality - this is not its cadre competency. It also doesn't have a client-side management system (unlike Wordpress or Wix for case).
Preview
The tertiary section is the preview mode. This is where you lot tin make certain that your pages are linked up properly since all links become active in that location. You lot tin cheque the state of buttons, make sure there are not dead links, that kind of affair.
The width resize tool you lot have in the Design section isn't nowadays here. To resize a folio, you need to resize the whole window, which is a bit of an inconvenience as that can touch on the list of open tabs, and potentially other aspects of the interface (if you shrink the window too much).
Finally, y'all have the Publish department. This is where you tin upload your site to your chosen host. If you lot oasis't got i, or would rather use different software to send your pages online, yous can export your project equally HMTL. This also has the advantage of assuasive y'all to bank check the end result with a web browser, to make sure everything looks and works as you await, prior to making the whole matter live.
Terminal verdict
Adobe Muse allows you the flexibility to create a website equally yous encounter fit. It offers a broad range of design options, but it isn't designed for extensive constructs. Despite the fact you can add relatively complex styles by just dragging and dropping widgets, the interface gets cumbersome the more than pages you add.
It'southward also not designed to handle blogs by default (y'all tin can download a boosted widget for that), nor can you add a shopping basket or sell merch. These drawbacks actually show the software's historic period, and may explain why Adobe accept decided to drop their support for information technology by the end of March 2020: interesting though the concept is, it hasn't got some of the features people look to have these days in a web design awarding.
- Nosotros've also highlighted the best website architect
Source: https://www.techradar.com/reviews/adobe-muse
0 Response to "Adding a Review Section to My Website Muse"
Enregistrer un commentaire